| imagenes | ||
| .gitignore | ||
| encriptador.js | ||
| index.html | ||
| README.md | ||
| reset.css | ||
| style.css | ||
Challenge Encriptador
¿Qué son los Alura Challenges?
Es una forma de implementar el Challenge Based Learning, es decir, aprendizaje basado en desafíos que Apple ayudó a crear. Por medio de estos podrás desafiarte a resolver un problema real.
Challenge One
El Challenge ONE: Principiante en programación, fue ideado para que coloques en práctica los conocimientos que vas adquiriendo mientras realizas los cursos de la ruta de aprendizaje.
El desafío está dividido en Sprint
Construye un encriptador de texto con Javascript La Sprint tiene
una duración de 6 semanas, este es el tiempo sugerido para la realización de
este desafío y durante este periodo contarás con Live de Mentoría donde nuestros
instructores resolverán en vivo las dudas referentes al Challenge.
La realización del Challenge es una forma de demostrar lo que has aprendido y
finalmente, podrás publicar tus proyectos, e ir construyendo tu portafolio.
Todo esto mientras comentas y ayudas en proyectos de otros colegas del programa ONE.
Links Necesarios/Utiles:
Instrucciones
Crear una aplicación que encripta textos, así podrás intercambiar mensajes secretos con otras personas que sepan el secreto de la encriptación utilizada.
Las "llaves" de encriptación que utilizaremos son las siguientes:
| Letra | Codificación |
|---|---|
e |
enter |
i |
imes |
a |
ai |
o |
ober |
u |
ufat |
Requisitos:
- Debe funcionar solo con letras minúsculas.
- No deben ser utilizados letras con acentos ni caracteres especiales.
- Debe ser posible convertir una palabra para la versión encriptada también devolver una palabra encriptada para su versión original.
Por ejemplo:
gato --> gaitober
gaitober --> gato
La página debe tener campos para inserción del texto que será encriptado o desencriptado, y el usuario debe poder escoger entre as dos opciones.
El resultado debe ser mostrado en la pantalla.
Extras:
- Un botón que copie el texto encriptado/desencriptado para la sección de
transferencia, es decir, que tenga la misma funcionalidad del
Ctrl+Co de la opcióncopiardel menú de las aplicaciones. - Cuatro semanas para desarrollar el proyecto, trabajando con el sistema ágil
de desarrollo, utilizando el Trello de la siguiente forma:
- La columna Listos para iniciar presenta las tarjetas con elementos que aun no fueron desarrollados.
- En la columna En Desarrollo estarán los elementos que estés desarrollando en el momento. Al iniciar una tarea, podrás mover la tarjeta que contiene dicha tarea para esta columna.
- En la columna Pausado estarán los elementos que comenzaste a desarrollar, pero necesitaste parar por algún motivo.
- Por fin, en la columna Concluido estarán los elementos ya concluidos.
- Pie de página con iformación/links del creador.
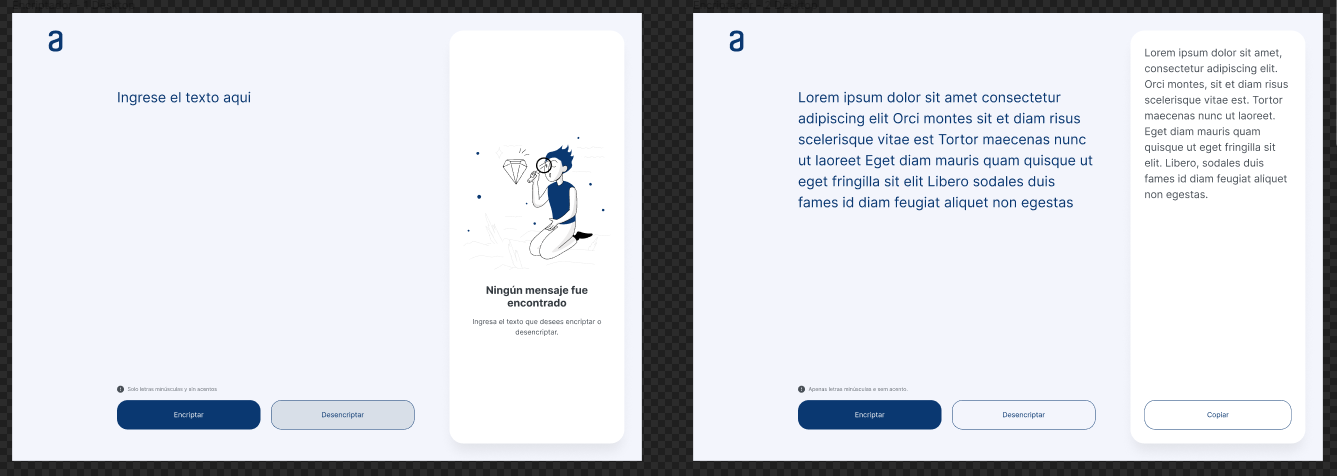
Modelo Figma
Desencripta el mensaje secreto
fenterlimescimesdaidenters poberr enternfrenterntair enterstenter
dentersaifimesober y haibenterrlober cobernclufatimesdober cobern enterximestober!
ver mensaje desencriptado
felicidades por enfrentar este
desafio y haberlo concluido con exito!
Proyecto
Sitio web
Lista de tareas challenge encriptador
- Github
- Crear repositorio en GitHub y trabajar con control de versiones.
- Título de su sitio web
- Campo para el texto que va a ser encriptado/desencriptado
- Un botón para encriptar y otro para desencriptar
- Crear función
- Desarrollar la lógica de encriptación
- Desarrollar la lógica de desencriptación
- Conectar función a su respectivo botón en el HTML
- Capturar el texto escrito en el campo del input del HTML
- Crear función
- Área para mostrar el texto encriptado/desencriptado dinámica:
- Área para mostrar el texto encriptado/desencriptado
- Ocultar y mostrar diferentes elementos dependiendo del estado, comenzando con una imagen que debe ser substituida por el texto encriptado/desencriptado
- Trabajar estilos
Recursos
- Modelo en Figma
- HTML - input
- HTML - textarea
- Imagen input trello.
- HTML - DOM Style display Property
- Imagen 1 area de texto desencriptado
- Imagen 2 area de texto desencriptado
- Imagen boton encriptar
- Imagen boton desencriptar
- Interact with the clipboard
- Clipboard API
- Configuración de Git
- Subir proyecto a GitHub
- Crear Github page
Entrega
Checklist para entrega del proyecto
- Publica en GitHub Pages
- Agregar el #challengeonecodificador5 en Github
- Rellenar formulario de envío con el enlace a la GitHub Page del proyecto
- Revisar e-mail y obtén tu Badge
- Publica un video y/o tu proyecto en Linkedin